(A cikkhez tartozó bookmarkletet húzd ki innen a könyvjelzőid közé: CRT emuláció)
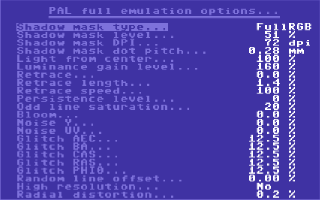
 A napokban megismerkedtem a Micro64 C64 emulátorral. Elképesztően jó, maga a képi megjelenítés teljesen valós PAL emulációban történik. Annyi beállítási lehetősége van, hogy zavarba is jöttem az options láttán (lásd kép). Nem csak a kép, de még a képernyő hangja is emulálva van. Mindenki ismeri azt a nagyon magas frekvenciás hangot, ami a képcsöves TV-k jellemzője. A kép fényességtől függ, hogy milyen magas hangon sípol. Tudod, amikor elmész egy ház előtt, és egy teljesen halkra vett TV esetében is meg tudod mondani, hogy be van kapcsolva.
A napokban megismerkedtem a Micro64 C64 emulátorral. Elképesztően jó, maga a képi megjelenítés teljesen valós PAL emulációban történik. Annyi beállítási lehetősége van, hogy zavarba is jöttem az options láttán (lásd kép). Nem csak a kép, de még a képernyő hangja is emulálva van. Mindenki ismeri azt a nagyon magas frekvenciás hangot, ami a képcsöves TV-k jellemzője. A kép fényességtől függ, hogy milyen magas hangon sípol. Tudod, amikor elmész egy ház előtt, és egy teljesen halkra vett TV esetében is meg tudod mondani, hogy be van kapcsolva.
Ha az LCD monitorom képét összehasonlítom egy régi TV képével, óriási a különbség, valóban sokkal valósághűbb ezzel az emulációval a megjelenítés. Ennek kapcsán jött az ötlet, hogy a C64 retró oldalamnak egy ehhez hasonló kinézetet varázsoljak. Nem valós emulációra törekedtem, hanem a minél egyszerűbb, de a lehető legjobb közelítést adó megoldást kerestem. Mindössze két effekt hozzáadásával máris nagyon jó hatást kaptam:
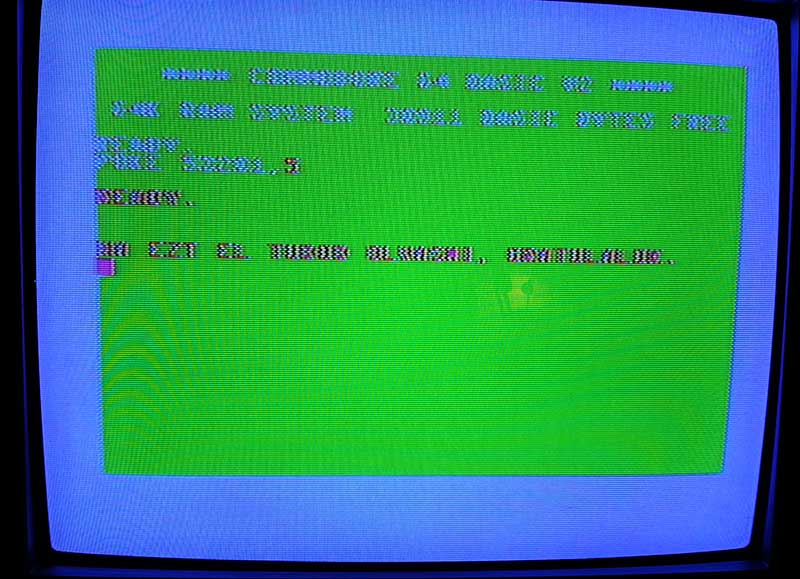
 1. Homályosítás. Az elsőként szembetűnő különbség a kontúr. A C64-hez szorosan kapcsolódó élmény a rossz színpárosításokból fakadó olvashatatlanság. A mellékelt kép zöld háttérre írt lila betűket szemléltet (kattints rá a nagyobb nézethez). Látszik, hogy TV-n kivehetetlenül "szöszösek" a karakterek, gyakorlatilag olvashatatlan. Ellenben LCD monitoron a tűéles kontúr miatt még ez a színpár is teljesen jól kivehető és olvasható. Ennek emulálására a CSS3 által biztosított blur effektet választottam:
1. Homályosítás. Az elsőként szembetűnő különbség a kontúr. A C64-hez szorosan kapcsolódó élmény a rossz színpárosításokból fakadó olvashatatlanság. A mellékelt kép zöld háttérre írt lila betűket szemléltet (kattints rá a nagyobb nézethez). Látszik, hogy TV-n kivehetetlenül "szöszösek" a karakterek, gyakorlatilag olvashatatlan. Ellenben LCD monitoron a tűéles kontúr miatt még ez a színpár is teljesen jól kivehető és olvasható. Ennek emulálására a CSS3 által biztosított blur effektet választottam:
-webkit-filter: blur(1px);Az 1 pixeles elmosás épp a megfelelő hatást kelti. De mint a prefixből is látszik, ez Firefox alatt nem röffen be, ott ezek az effektek egyelőre nem támogatottak. De sebaj, az SVG a barátunk, hívjuk hát segítségül. Készítettem egy blur effektet tartalmazó SVG fájlt, ez felhasználható a Firefox számára az alábbi CSS utasítással, így a homályosítás kérdése megoldva.
filter: url(/images/blur.svg#gaussian_blur);2. Horizontális csíkok. A Micro64 emulátorban a scan lines opciót választva lehet ki-be kapcsolni. Kismillió paraméter definiálja ezt a hatást is. Én a legegyszerűbben úgy tudtam leutánozni, hogy az egész oldal felé egy canvas réteget helyeztem, aminek minden második sorát 30%-os, átlátszó feketére színeztem, így ezek a sorok kicsit sötétebbnek látszanak, így keltve csíkozódó hatást. Felmerülhet a kérdés, hogy minek ehhez canvas, mert háttérképpel is megoldható. Azért, mert az esetleges jövőbeli továbbfejlesztések a precízebb hatás érdekében sokkal könnyebben kivitelezhetőek így. Nem ismerem a terminológiát, de például a "zizisedés" effektust, vagyis hogy a kép nem teljesen fix, hanem picit folyamatosan zsizseg, azt csak canvason tudom elképzelni.
ctx.fillStyle = "rgba(0, 0, 0, .3)";
for (var i = 0; i < window.innerHeight; i++) ctx.fillRect(0, i * 2, window.innerWidth, 1);A mindenek felé helyezett canvast átkattinthatóvá kell tenni, különben elérhetetlenek az alatta lévő oldal elemei. Erre a tökéletes és kézenfekvő CSS megoldás:
pointer-events: none;Ez a két pofonegyszerű effekt majdnem tökéletes eredményt ad. Szórakoztam az oldal színeinek állítgatásával (amit a bal felső sarokban lévő logóra kattintva lehet előhozni), és nagyon megtetszett, hogy a főleg tartalmi elemeket felvonultató oldalamat nem lehet olvasni. Tök jó! :) Mivel egy idő után határozottan zavaró tud lenni, ezért csak érdekességképp kapott helyet, opcionálissá tettem ezt a fícsört.
 Adta magát, hogy a C64 játékaimba is megvalósítsam ezt az effektet. Ráadásul ott nem is zavaró, mert nem hosszú szövegeket kell olvasni, hanem játszani. Sőt, mivel bármikor, bárkinek szüksége lehet rá, úgy döntöttem, legyen tetszőlegesen rárakható bármely weboldalra! Így született meg annak a bookmarkletnek az ötlete, amit innen ki is tudsz húzni az eszköztáradra. Ez a fent leírt két effektet teszi rá az épp nézett weboldalra. A játékaimmal teljesen kompatibilis. A külső weboldalak többségével is remekül együttműködik.
Adta magát, hogy a C64 játékaimba is megvalósítsam ezt az effektet. Ráadásul ott nem is zavaró, mert nem hosszú szövegeket kell olvasni, hanem játszani. Sőt, mivel bármikor, bárkinek szüksége lehet rá, úgy döntöttem, legyen tetszőlegesen rárakható bármely weboldalra! Így született meg annak a bookmarkletnek az ötlete, amit innen ki is tudsz húzni az eszköztáradra. Ez a fent leírt két effektet teszi rá az épp nézett weboldalra. A játékaimmal teljesen kompatibilis. A külső weboldalak többségével is remekül együttműködik. Annyi hátulütője van, hogy a Firefox nem hajlandó beolvasni idegen domainről az SVG filtert, így inkább a Chromeot ajánlom. UPDATE: Egy osztrák srác hívta fel a figyelmemet egy teljesen triviális megoldásra az SVG-t illetően. Ha data-url formába rakom be a filtert, akkor nem kell külső forrásra hivatkozni és menni fog minden oldalon. Eszerint frissítettem a bookmarkletet.
Használjátok egészséggel, terjesszétek, várom az észrevételeket!